Introducción a JQuery Mobile
"

JQuery es un Framework Javascript, ampliamente usado por muchos desarrolladores de sitios webs. Este Framework sirve para incrementar la velocidad de desarrollo con Javascript, encapsulando muchas tareas comunes que se realizan cuando usamos el lenguaje JavaScript.
Por otro lado JQuery Mobile consiste en un framework javascript para creación de sitios webs optimizados para los dispositivos móviles más populares. Agrega una capa más al JQuery tradicional y busca suplir algunas necesidades que los programadores de dispositivos móviles padecen.
Antes de que aparecieran estas herramientas, los desarrolladores tenían casi que programar para cada dispositivo en concreto. Esto provocaba muchas horas de trabajo para la creación y mantenimiento de estos sitios.
Con la aparición de JQuery Mobile, nos abstraernos de la lógica específica de cada dispositivo y de este modo los programadores podemos dedicarnos a lo que realmente importa.
JQuery Mobile funciona bien. Si bien se trata de un proyecto muy nuevo, con pocos meses de vida, ya está dando mucho que hablar, afianzándose cada día más como el framework estrella para la creación de sitios webs para teléfonos y tablets.
- Facilidad de uso: Otorga mucha facilidad para el desarrollo de interfaces de usuario de dispositivos móviles.
- Soporte HTML5 markup-driven: Cuando utilicemos este framework, nos olvidaremos de tipear código JavaScript. Gracias al uso de etiquetas HTML, que luego en el momento de renderizado serán procesadas por Jquery Mobile.
- Múltiples plataformas soportadas: JQuery soporta muchos dispositivos y tecnologías, como ser: IOS, Android, Blackberry, Palm WebOS, Symbian, Windows Mobile, etc.
- Tamaño reducido: Toda la librería comprimida pesa menos de 12K.
- Temas personalizados: El framework expone algunas utilidades para el manejo de temas y también es posible crear temas propios.
Para trabajar con este framework, necesitamos incluir 3 archivos en la sección head de nuestro documento HTML. Los archivos son los siguientes:
- Archivo de estilos (CSS) de Jquery Mobile – jquery.mobile-1.0a3.css
- Archivo JS de JQuery (base) – jquery-1.5.1.min.js
- Archivo JS de JQuery Mobile – jquery.mobile-1.0a3.min.js
Una vez que hayamos hecho esto, podemos empezar a trabajar con el Framework.
Al momento de diseñar con esta herramienta, una página para dispositivos móviles, debemos adaptarnos al nuevo concepto de estructura de páginas webs de Jquery Mobile.
A veces asociamos cada página que vemos en Internet a un archivo diferente en el servidor, pero con Jquery Mobile esto no se cumple, porque un archivo puede contener varias páginas. Para ayudarnos a crear paginas y secciones debemos utilizar los atributos data-*.
A continuación, te mostramos la estructura básica de una página, utilizando JQuery Mobile.
En un documento HTML, pueden existir varias páginas (data-role=”page”) y cada página tiene una sección de encabezado (data-role=”header”), otra para el contenido (data-role=”content”) y otra para el pie (data-role=”footer”).
Como ya mencionamos, un documento HTML puede contener varias páginas. Para realizar enlaces internos, necesitamos nombrar cada bloque div con un identificador único, por ejemplo “principal”. Este identificador sirve para realizar los enlaces a las diferentes paginas, por ejemplo: “…href=”#seccion2…”.
Para darnos una mejor idea: ¿qué mejor que ver algo de código? A continuación, vemos un documento html con 3 secciones tipo “page”.

En este pequeño tutorial, hemos intentado ver algunos conceptos básicos de Jquery Mobile, focalizándonos en la estructura de una página y en los enlaces. Pero este framework, ofrece muchísimo más todavía. Por ejemplo, existen funciones integradas para ocultar y mostrar contenidos, soporte para formularios, soporte de AJAX, etc.
Las pruebas que aparecen en esta guía, además de ser realizadas en una computadora de escritorio, también fueron visualizadas en un teléfono con Android 2.2 y la verdad es que también funciona muy bien.
JQuery Mobile promete mucho, y aunque tenga pocos meses de vida, ya se lo ve muy estable.
A un programador con conocimientos en JQuery trabajar con Jquery Mobile, le resultará bastante sencillo.
Este framework es altamente recomendable si estás desarrollando sitios para dispositivos. Al menos deberías darle un vistazo. Hazme caso, ¡te gustará!
Fuente: ibm.com
Web: jquerymobile.com
 "Visto en Introducción a JQuery Mobile
"Visto en Introducción a JQuery Mobile

JQuery es un Framework Javascript, ampliamente usado por muchos desarrolladores de sitios webs. Este Framework sirve para incrementar la velocidad de desarrollo con Javascript, encapsulando muchas tareas comunes que se realizan cuando usamos el lenguaje JavaScript.
Por otro lado JQuery Mobile consiste en un framework javascript para creación de sitios webs optimizados para los dispositivos móviles más populares. Agrega una capa más al JQuery tradicional y busca suplir algunas necesidades que los programadores de dispositivos móviles padecen.
Antes de que aparecieran estas herramientas, los desarrolladores tenían casi que programar para cada dispositivo en concreto. Esto provocaba muchas horas de trabajo para la creación y mantenimiento de estos sitios.
Con la aparición de JQuery Mobile, nos abstraernos de la lógica específica de cada dispositivo y de este modo los programadores podemos dedicarnos a lo que realmente importa.
JQuery Mobile funciona bien. Si bien se trata de un proyecto muy nuevo, con pocos meses de vida, ya está dando mucho que hablar, afianzándose cada día más como el framework estrella para la creación de sitios webs para teléfonos y tablets.
Características de JQuery Mobile
- Facilidad de uso: Otorga mucha facilidad para el desarrollo de interfaces de usuario de dispositivos móviles.
- Soporte HTML5 markup-driven: Cuando utilicemos este framework, nos olvidaremos de tipear código JavaScript. Gracias al uso de etiquetas HTML, que luego en el momento de renderizado serán procesadas por Jquery Mobile.
- Múltiples plataformas soportadas: JQuery soporta muchos dispositivos y tecnologías, como ser: IOS, Android, Blackberry, Palm WebOS, Symbian, Windows Mobile, etc.
- Tamaño reducido: Toda la librería comprimida pesa menos de 12K.
- Temas personalizados: El framework expone algunas utilidades para el manejo de temas y también es posible crear temas propios.
Comenzando a trabajar con JQuery Mobile: Inclusión de librerías
Para trabajar con este framework, necesitamos incluir 3 archivos en la sección head de nuestro documento HTML. Los archivos son los siguientes:
- Archivo de estilos (CSS) de Jquery Mobile – jquery.mobile-1.0a3.css
- Archivo JS de JQuery (base) – jquery-1.5.1.min.js
- Archivo JS de JQuery Mobile – jquery.mobile-1.0a3.min.js
Una vez que hayamos hecho esto, podemos empezar a trabajar con el Framework.
Estructura de páginas en JQuery Mobile
Al momento de diseñar con esta herramienta, una página para dispositivos móviles, debemos adaptarnos al nuevo concepto de estructura de páginas webs de Jquery Mobile.
A veces asociamos cada página que vemos en Internet a un archivo diferente en el servidor, pero con Jquery Mobile esto no se cumple, porque un archivo puede contener varias páginas. Para ayudarnos a crear paginas y secciones debemos utilizar los atributos data-*.
A continuación, te mostramos la estructura básica de una página, utilizando JQuery Mobile.
En un documento HTML, pueden existir varias páginas (data-role=”page”) y cada página tiene una sección de encabezado (data-role=”header”), otra para el contenido (data-role=”content”) y otra para el pie (data-role=”footer”).
Enlaces internos
Como ya mencionamos, un documento HTML puede contener varias páginas. Para realizar enlaces internos, necesitamos nombrar cada bloque div con un identificador único, por ejemplo “principal”. Este identificador sirve para realizar los enlaces a las diferentes paginas, por ejemplo: “…href=”#seccion2…”.
Para darnos una mejor idea: ¿qué mejor que ver algo de código? A continuación, vemos un documento html con 3 secciones tipo “page”.
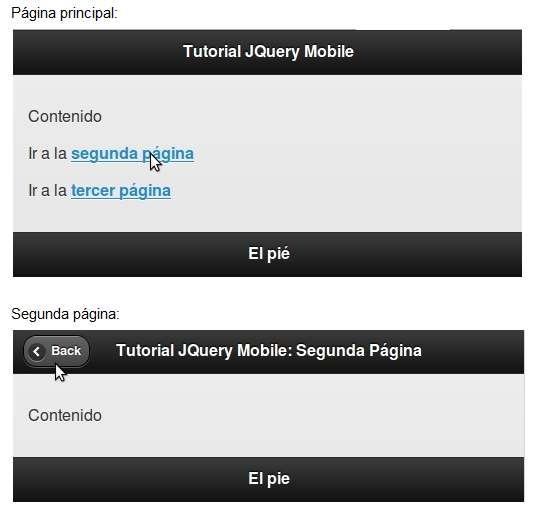
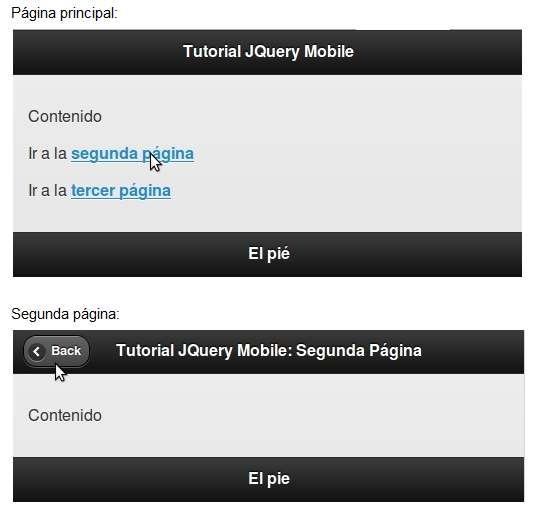
Screenshots

Conclusión
En este pequeño tutorial, hemos intentado ver algunos conceptos básicos de Jquery Mobile, focalizándonos en la estructura de una página y en los enlaces. Pero este framework, ofrece muchísimo más todavía. Por ejemplo, existen funciones integradas para ocultar y mostrar contenidos, soporte para formularios, soporte de AJAX, etc.
Las pruebas que aparecen en esta guía, además de ser realizadas en una computadora de escritorio, también fueron visualizadas en un teléfono con Android 2.2 y la verdad es que también funciona muy bien.
JQuery Mobile promete mucho, y aunque tenga pocos meses de vida, ya se lo ve muy estable.
A un programador con conocimientos en JQuery trabajar con Jquery Mobile, le resultará bastante sencillo.
Este framework es altamente recomendable si estás desarrollando sitios para dispositivos. Al menos deberías darle un vistazo. Hazme caso, ¡te gustará!
Fuente: ibm.com
Web: jquerymobile.com

Comentarios
Publicar un comentario